mac の .Net Core でapi作成
windows の場合は、visualstudio でプロジェクトのテンプレートを作成すれば良さそうですが、macの場合は visualstudio code(VScode)にはプロジェクトのテンプレートを作成する機能は無いため、どうやって作るのか調べてみました。
前提条件
Node.js がインストールされていること
前準備
必要なパッケージのインストール
$ npm install -g yo bower grunt-cli gulp $ npm install -g generator-aspnet
プロジェクトテンプレートの作成
プロジェクトのテンプレート作成にはyoemanを使います。
yoemanは対話的にプロジェクトのテンプレートを作成してくれる物です。
yo コマンド実行でテンプレート作成を開始します。
$ yo aspnet
下記の様に対話的にテンプレートを作成していきます。
? ==========================================================================
We're constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
========================================================================== Yes
_-----_ ╭──────────────────────────╮
| | │ Welcome to the │
|--(o)--| │ marvellous ASP.NET Core │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of application do you want to create? Web API Application
? What's the name of your ASP.NET application? aspnet_test
create aspnet_test/.gitignore
create aspnet_test/appsettings.json
create aspnet_test/Dockerfile
create aspnet_test/Startup.cs
create aspnet_test/Program.cs
create aspnet_test/project.json
create aspnet_test/Properties/launchSettings.json
create aspnet_test/Controllers/ValuesController.cs
create aspnet_test/web.config
create aspnet_test/README.md
Your project is now created, you can use the following commands to get going
cd "aspnet_test"
dotnet restore
dotnet build (optional, build will also happen when it's run)
dotnet run
実際に設定した項目
| 項目 | 内容 |
|---|---|
| アプリケーションの種類 | Web API Application |
| アプリ名 | aspnet_test |
その後の操作手順も書いてありますので、記載のコマンドをそのまま実行してみます。
$ cd aspnet_test $ dotnet restore $ dotnet build $ dotnet run Project aspnet_test (.NETCoreApp,Version=v1.0) was previously compiled. Skipping compilation. Hosting environment: Production Content root path: /Users/naught/tutorial/aspnet_test/aspnet_test Now listening on: http://localhost:5000 Application started. Press Ctrl+C to shut down.
サーバーが起動して、 http://localhost:5000 でアクセス可能なことがわかります。
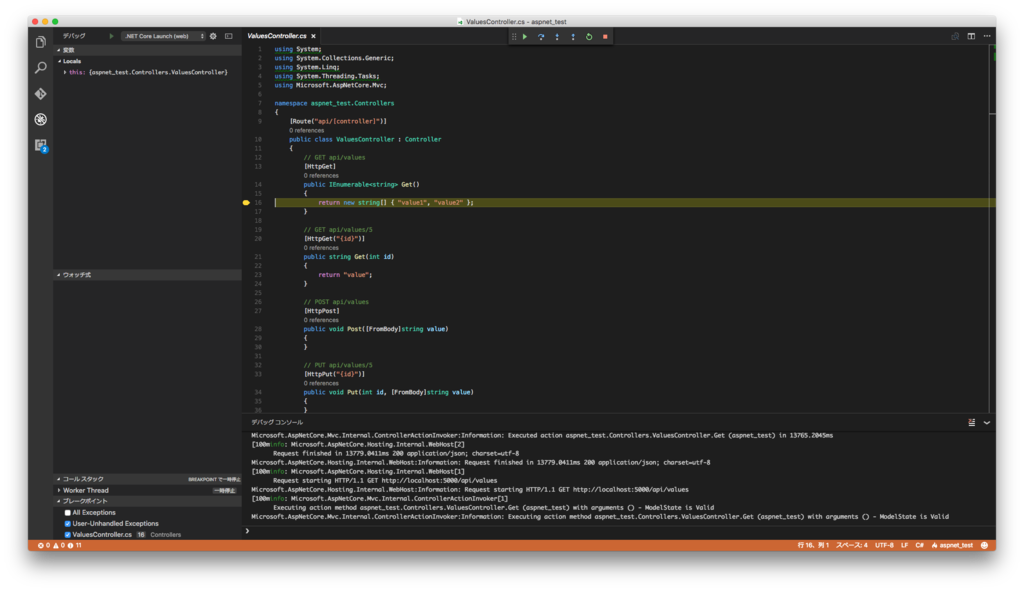
Controllers/ValuesController.cs を見るとアクセス可能なAPIがわかります。
試しに、 http://localhost:5000/api/values にアクセスしてみます

VScodeの場合左のメニューにあるデバッグマークからのデバッグ実行でもアプリ起動可能です。
こちらから実行させた場合、ブレークポイントなどもはれてデバッグがはかどります。

おまけ
リリースビルドする方法
$ dotnet build -c Release