microsoft bot framework を試してみる ①
概要
microsoft bot framework を動作させるまで
1. botの作成
事前に必要なもの
- visual studio 2015 update 1
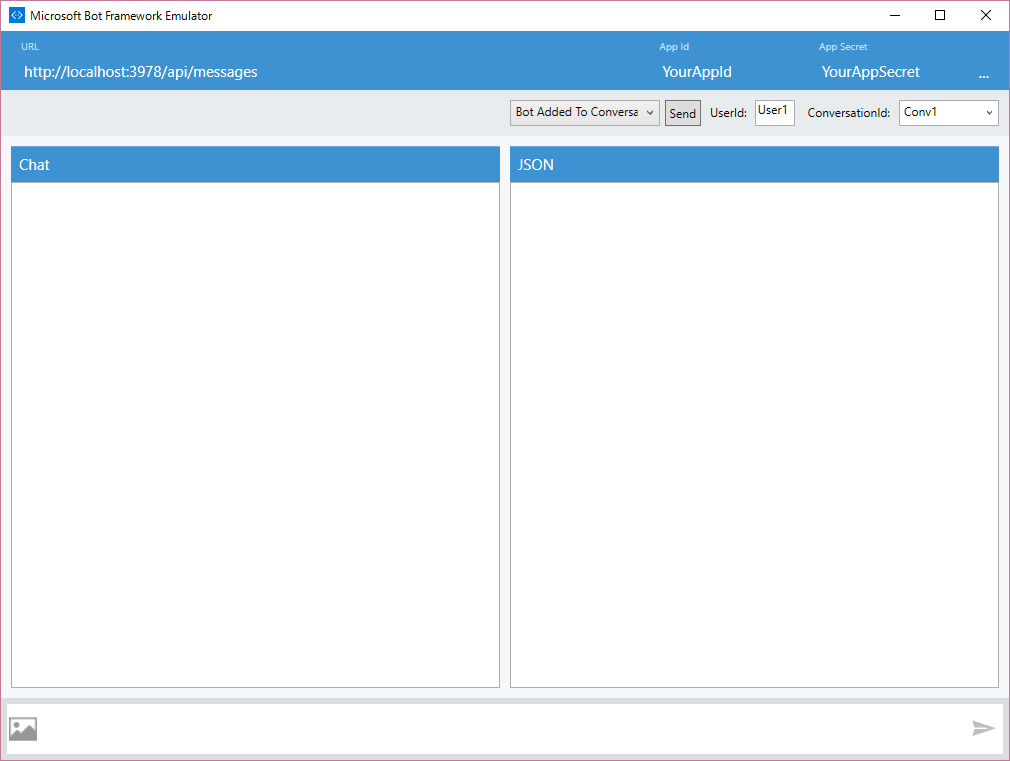
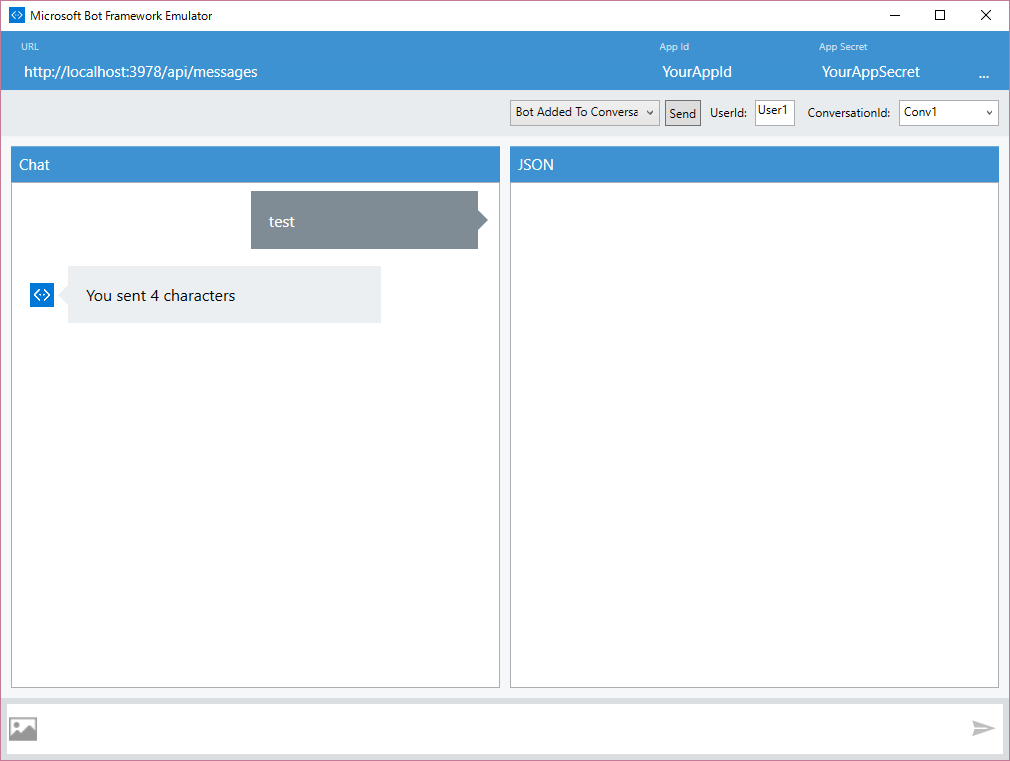
エミュレータ
動作確認用のエミュレータがあるのでDLします。

テンプレートの準備
microsoft bot framework のテンプレートを取得します
http://aka.ms/bf-bc-vstemplate
DLしたzipファイルを以下のディレクトリに入れます
\Visual Studio 2015\Templates\ProjectTemplates
アプリケーションの作成
- visual studio を起動
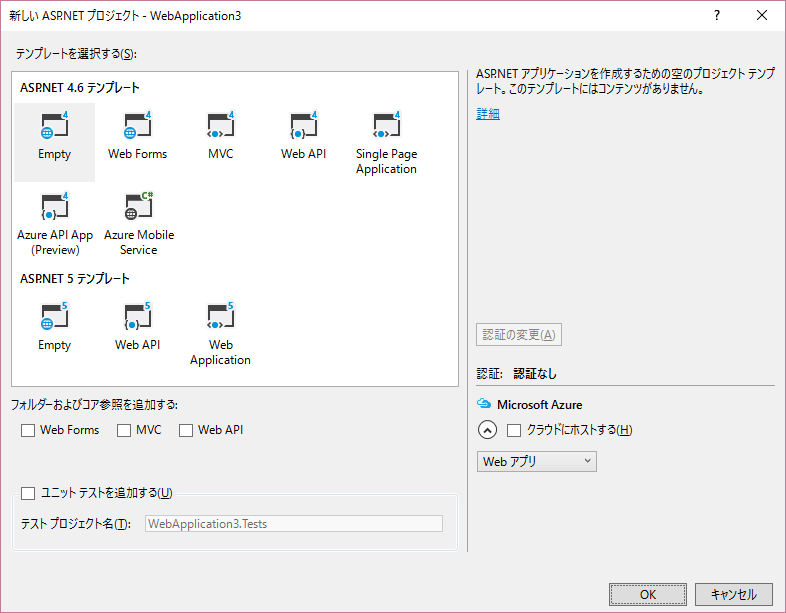
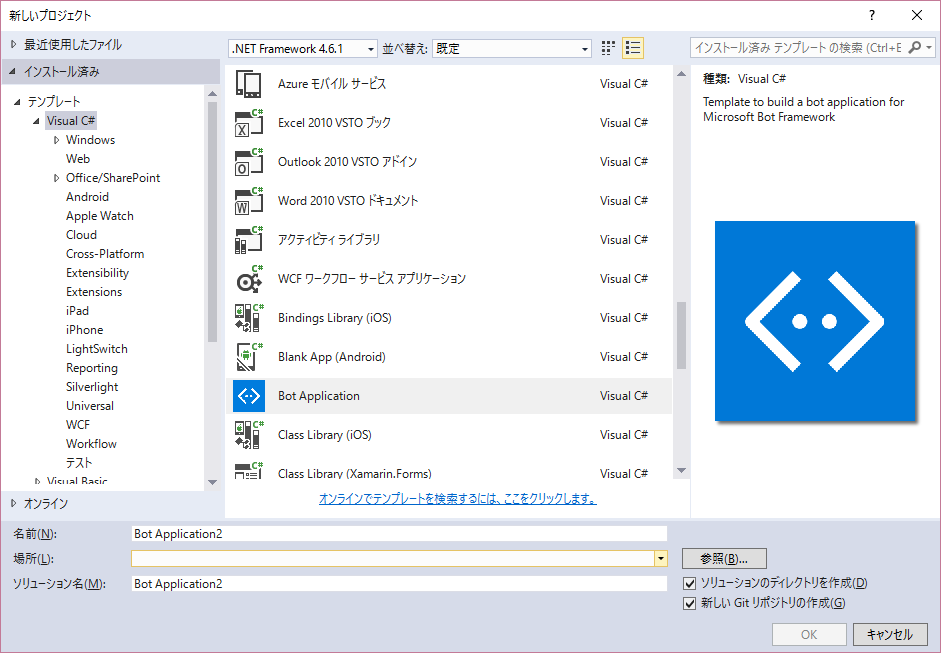
- プロジェクトの新規作成
- Bot Application を選択

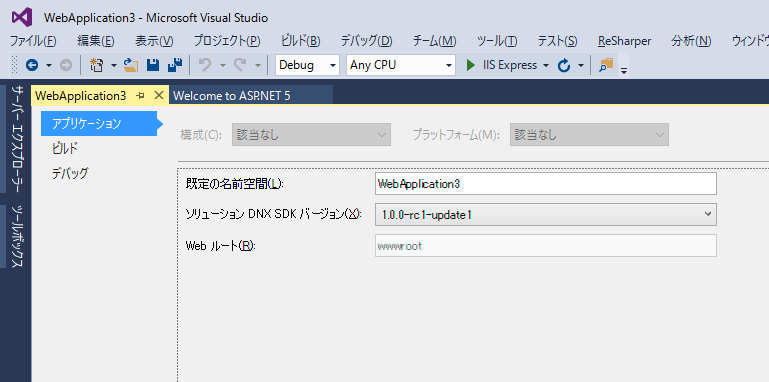
- ビルド & 実行
- エミュレータを起動して動作確認

debianでcron処理を書く
定期実行したい場合は crontabを使う
方法
設定開始
$ crontab -e
書き方
書き方は以下の順番で書く
分 時 日 月 曜日 コマンド
例
- 毎時0分に lsコマンドを実行する例
0 * * * * ls
その他
以下コマンドだと設定が全部消えてしまうので注意
$ crontab -r
rails で初回 bundle install をスキップしたい
railsを使っていて、プロジェクト作成するときにbundle installをスキップしたいことがあります。
プロジェクト作成時のスキップ方法
$ rails new プロジェクト名 --skip-bundle
また、bundleのインストール先を指定する方法
下の例は、プロジェクトのディレクトリに vendor/bundle を作成してその中にインストールされます。
$ bundle install --path vendor/bundle
windowsでASP.NET5の開発
debian + ASP.net
目的
debian8(jessie) で coreclr を使ってasp.net mvc を動かす
導入手順
- monoインストール
- dnvmインストール
- dnxインストール
- libuvインストール
- coreclrインストール
1. mono インストール
coreclrで実行するためにmonoは必要ないが今後のことを考えてインストールしておく
2. dnvm インストール
dnxバージョンマネージャー
$ sudo apt-get install unzip curl $ curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh $ dnvm upgrade
3. dnx インストール
アプリ向けの実行環境
$ sudo apt-get install -y libunwind8 gettext libssl-dev libcurl4-openssl-dev zlib1g libicu-dev uuid-dev
4. libuv インストール
非同期I/Oライブラリ
Node.jsで使用されている
$ sudo apt-get -y install automake libtool curl $ curl -sSL https://github.com/libuv/libuv/archive/v1.4.2.tar.gz | sudo tar zxfv - -C /usr/local/src $ cd /usr/local/src/libuv-1.4.2 $ sh autogen.sh $ ./configure $ make $ make install $ rm -rf /usr/local/src/libuv-1.4.2 && cd ~/ $ sudo ldconfig
5. coreclr インストール
.Net Core ランタイム
最新バージョンのdnx(coreclr)をインストールする
$ dnvm install -u -r coreclr
mono版を入れたい場合はこちら
$ dnvm install -u
指定バージョンのdnxをインストールする
* 下記のコマンドの場合は 1.0.0-beta8 をインストールする
$ dnvm install -r coreclr 1.0.0-beta8
動作確認
動作確認用のサンプルソースの取得
$ git clone https://github.com/aspnet/Home.git
実際のプロジェクトはsamplesディレクトリ配下にある。
ここにあるディレクトリ名とインストールする coreclr のバージョンを合わせる必要がある。
1.0.0-beta8 を実行する場合は以下の手順です
dnxのインストールされている/現在使用しているバージョンの確認
$ dnvm list
表示されたものでActiveの部分に*がついているものが現在選択されているバージョンです。
- 該当のバージョンのcoreclrがインストールされていない場合
$ dnvm install -r coreclr 1.0.0-beta8
- 該当のバージョンのcoreclrがインストールされているがActiveになってない場合
$ dnvm use -r coreclr 1.0.0-beta8
プロジェクトがあるディレクトリへ移動
$ cd samples/1.0.0-beta8/HelloMvc
プロジェクトのリストアで必要な情報の取得
$ dnu restore
プロジェクトの実行
$ dnx web
dnx web の部分は project.json のcommandsによって変わる
"commands": {
"web": "Microsoft.AspNet.Server.Kestrel --server.urls http://*:5004"
},
上のソースは1.0.0-beta8のproject.jsの一部を抜粋したものだが、この場合 dnx web で実行可能です。
また、アクセスurlも記載されている。
上記の場合は
http://localhost:5004