.NET Core の開発環境
気づけば、 .NET Core の開発環境を作る方法やIDEなどが充実してました。
開発環境構築
こちらの手順に従って簡単にインストールできるようになっています。
.NET - Powerful Open Source Development
でのインストール方法について書かれています。
IDE
Windowsの場合は、VIsual Studio を使えば良いと思います。
今まで Mac だと、 Visual Studio Code や Vim, Emacs といったエディタを使っての開発でした。
ですが、最近ではMacでも利用可能なIDEがでてきたようです。
Rider
JETBRAIN社製の .NET IDE
A cross-platform .NET IDE based on the IntelliJ platform and ReSharper
slnファイルの記述
Microsoft Visual Studio Solution File, Format Version 12.00 # Visual Studio 2013
Visual Studio for Mac
Visual Studio のMac版
現在は PREVIEW版です。
www.visualstudio.com
slnファイルの記述
Microsoft Visual Studio Solution File, Format Version 12.00 # Visual Studio 2012
※ この2つのIDE両方とも開発することはできそうですが、slnファイルを見るとコメント部分の Visual Studio のバージョンが違うようでした。
vscodeでコード整形
jsonなどのコード整形をしたいときのショートカットキーを忘れてしまうのでメモ
コマンド
shift + alt + f
注意点
起動時のデフォルトで開かれてるファイル(Unitled-1)ではコマンドを入力してもコード整形されないので注意。
jsonなら拡張子 .json である必要があるようです。
ショートカット一覧確認方法
ショートカット一覧を見る方法
基本設定 > キーボード ショートカット
コード整形は下記の様に定義されています。
{ "key": "shift+alt+f", "command": "editor.action.formatDocument",
"when": "editorHasDocumentFormattingProvider && editorTextFocus && !editorReadonly" }
ReactでのHTML描画について
Reactで文字列のHTMLを文字列として描画するのではなく、HTMLで描画する。
方法
dangerouslySetInnerHTML を使う。
<span dangerouslySetInnerHTML={{__html: htmlString}}>
の様な形で、htmlString にはHTMLが文字列で代入されています。
こうすることで、 htmlString の値を文字列としてではなく、HTMLとして表示することができます。
例
MarkdownをHTMLの文字列に変換し、文字列ではなくHTMLとして描画する。
markedなどは、Markdownを変換して文字列を出力するので、今回の様な処理が必要になります。
参考
vscodeでMarkdownプレビュー
visual studio code (vscode) では、簡単に下図のようにMarkdownのプレビューができます。

コマンド
Macの場合
command + shift + V
補足
上記コマンドでプレビューを表示することができます。
ですが、リアルタイムプレビューが可能なのは拡張子が.mdの場合である点に注意が必要なようです。
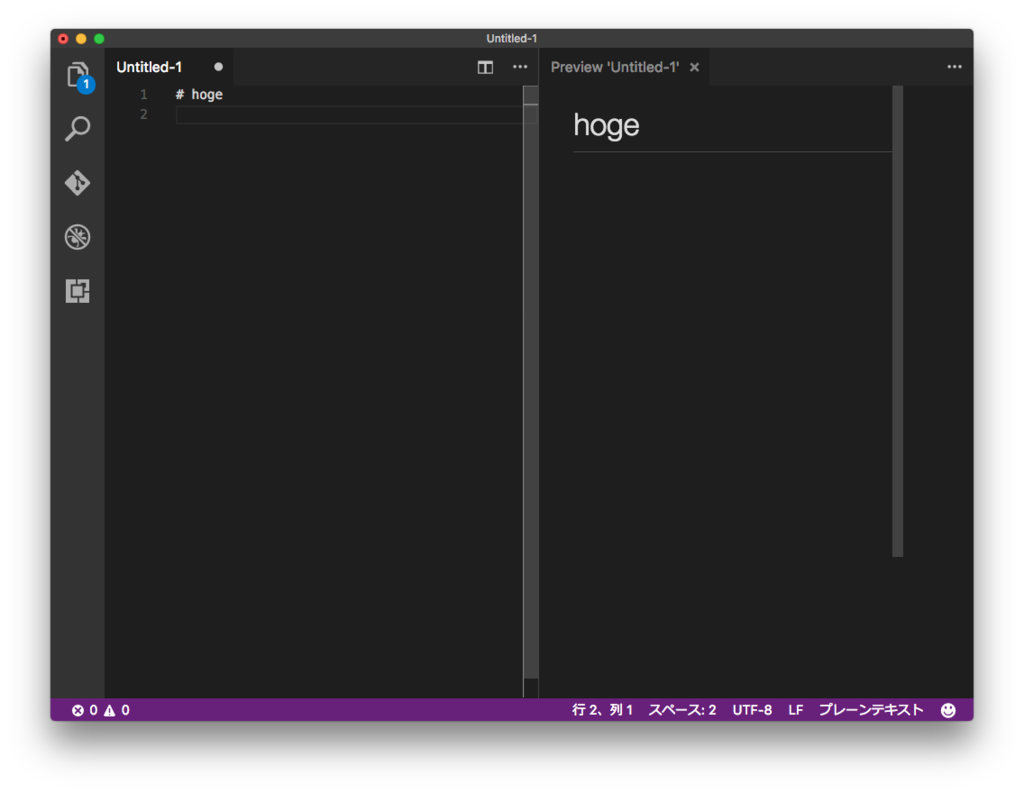
拡張子が.mdではない場合
# hoge
と入力した後にMarkdownプレビューを開始した結果

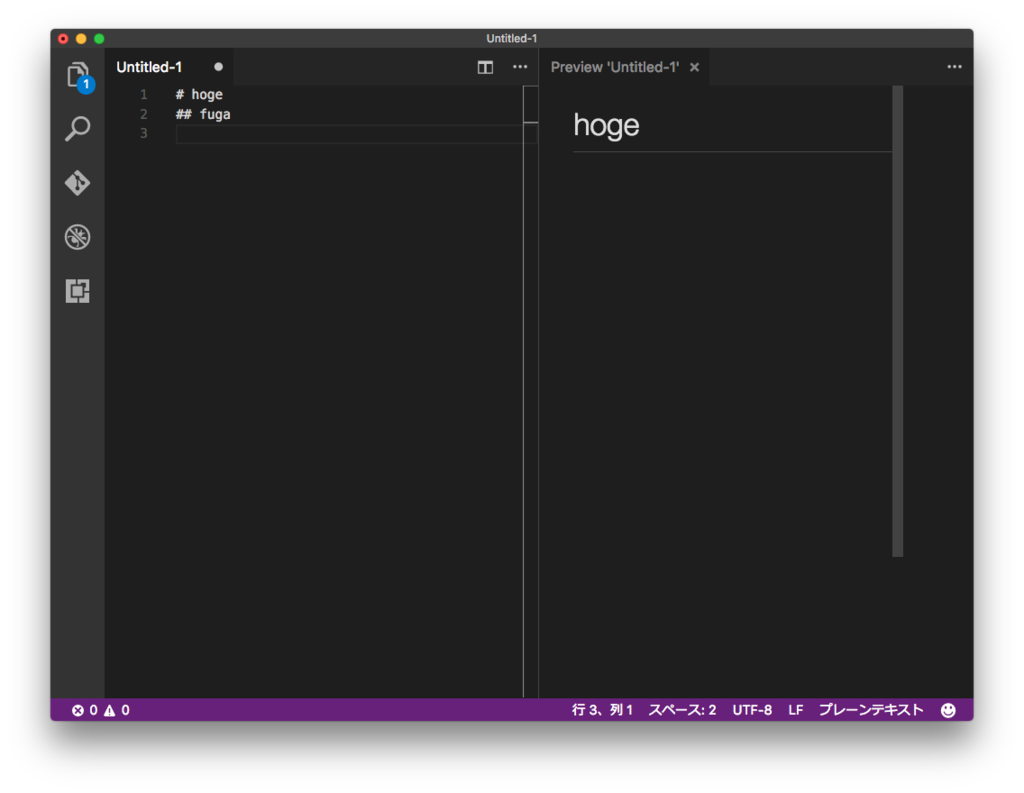
追加で
## fuga
と入力していますが、プレビューには反映されていません。

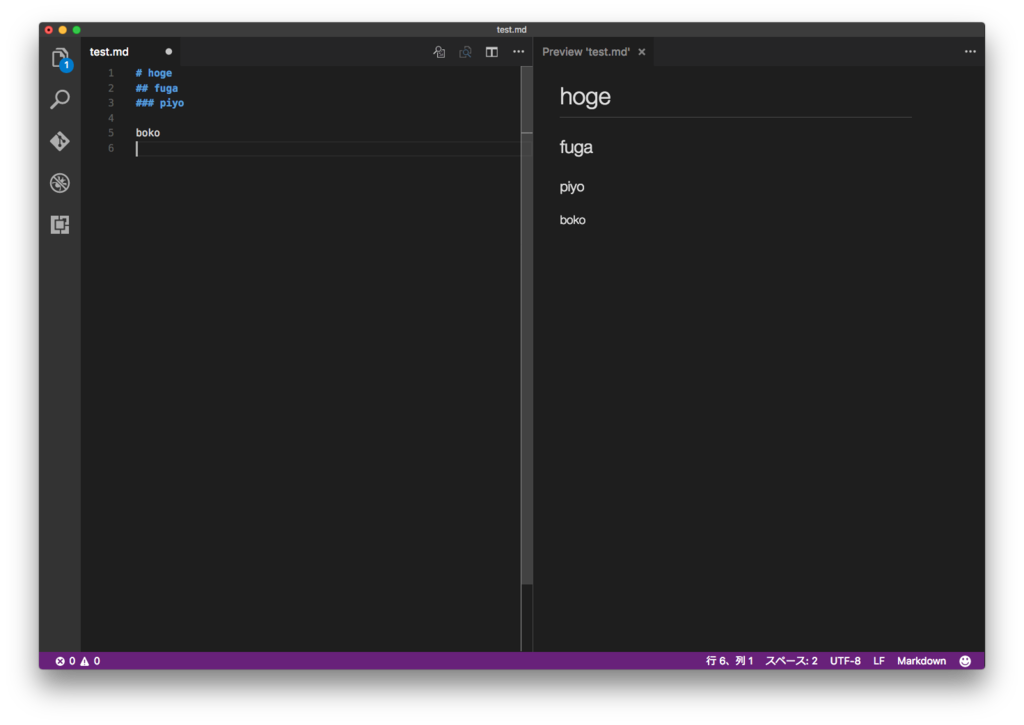
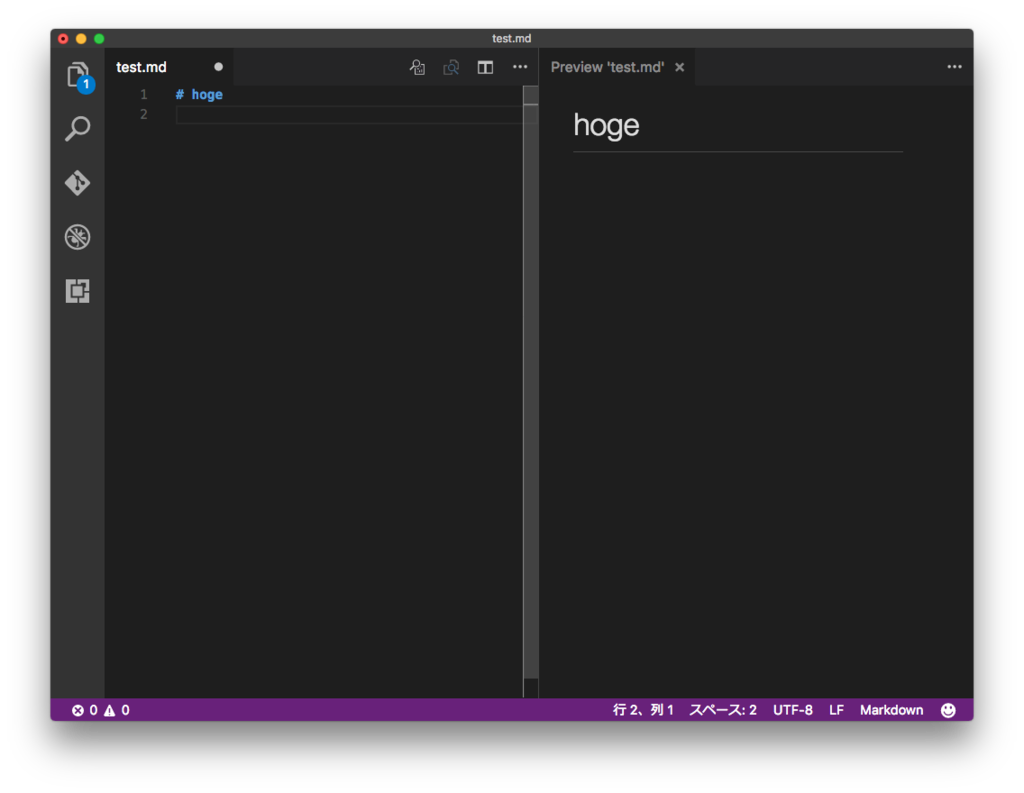
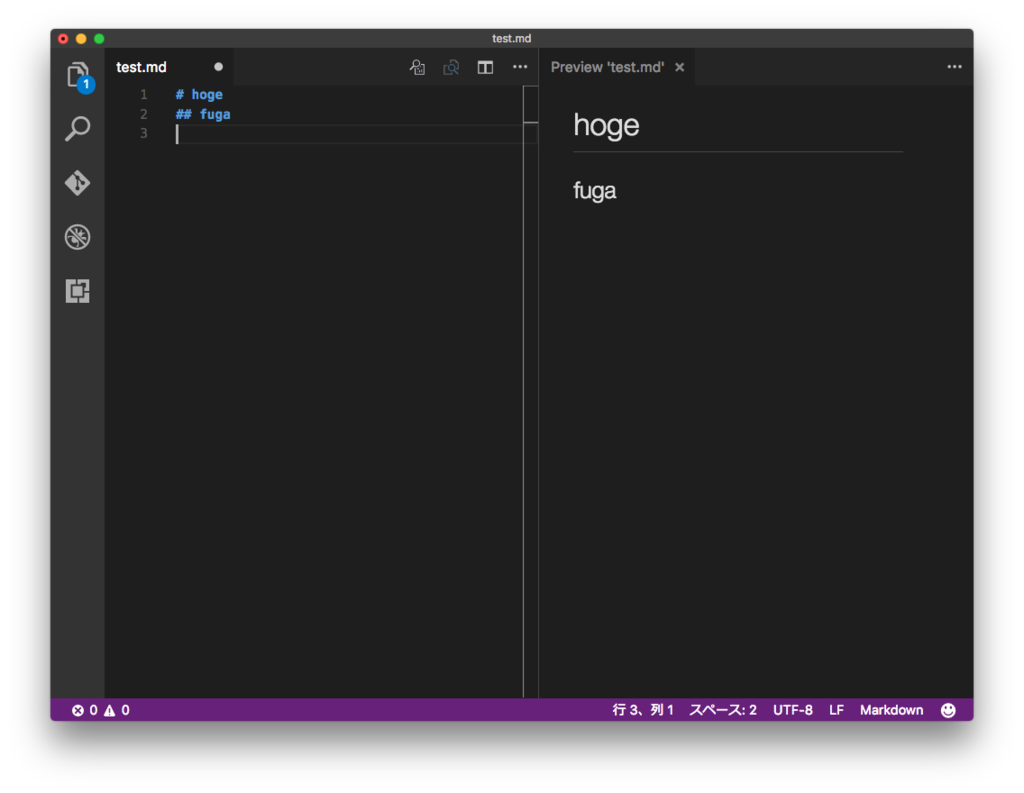
拡張子が.mdの場合
# hoge
と入力した後にMarkdownプレビューを開始した結果

追加で
## fuga
と入力しています。
拡張子が.mdの場合、プレビューがリアルタイムで更新されていることがわかります。

mac の .Net Core でapi作成
windows の場合は、visualstudio でプロジェクトのテンプレートを作成すれば良さそうですが、macの場合は visualstudio code(VScode)にはプロジェクトのテンプレートを作成する機能は無いため、どうやって作るのか調べてみました。
前提条件
Node.js がインストールされていること
前準備
必要なパッケージのインストール
$ npm install -g yo bower grunt-cli gulp $ npm install -g generator-aspnet
プロジェクトテンプレートの作成
プロジェクトのテンプレート作成にはyoemanを使います。
yoemanは対話的にプロジェクトのテンプレートを作成してくれる物です。
yo コマンド実行でテンプレート作成を開始します。
$ yo aspnet
下記の様に対話的にテンプレートを作成していきます。
? ==========================================================================
We're constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
========================================================================== Yes
_-----_ ╭──────────────────────────╮
| | │ Welcome to the │
|--(o)--| │ marvellous ASP.NET Core │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of application do you want to create? Web API Application
? What's the name of your ASP.NET application? aspnet_test
create aspnet_test/.gitignore
create aspnet_test/appsettings.json
create aspnet_test/Dockerfile
create aspnet_test/Startup.cs
create aspnet_test/Program.cs
create aspnet_test/project.json
create aspnet_test/Properties/launchSettings.json
create aspnet_test/Controllers/ValuesController.cs
create aspnet_test/web.config
create aspnet_test/README.md
Your project is now created, you can use the following commands to get going
cd "aspnet_test"
dotnet restore
dotnet build (optional, build will also happen when it's run)
dotnet run
実際に設定した項目
| 項目 | 内容 |
|---|---|
| アプリケーションの種類 | Web API Application |
| アプリ名 | aspnet_test |
その後の操作手順も書いてありますので、記載のコマンドをそのまま実行してみます。
$ cd aspnet_test $ dotnet restore $ dotnet build $ dotnet run Project aspnet_test (.NETCoreApp,Version=v1.0) was previously compiled. Skipping compilation. Hosting environment: Production Content root path: /Users/naught/tutorial/aspnet_test/aspnet_test Now listening on: http://localhost:5000 Application started. Press Ctrl+C to shut down.
サーバーが起動して、 http://localhost:5000 でアクセス可能なことがわかります。
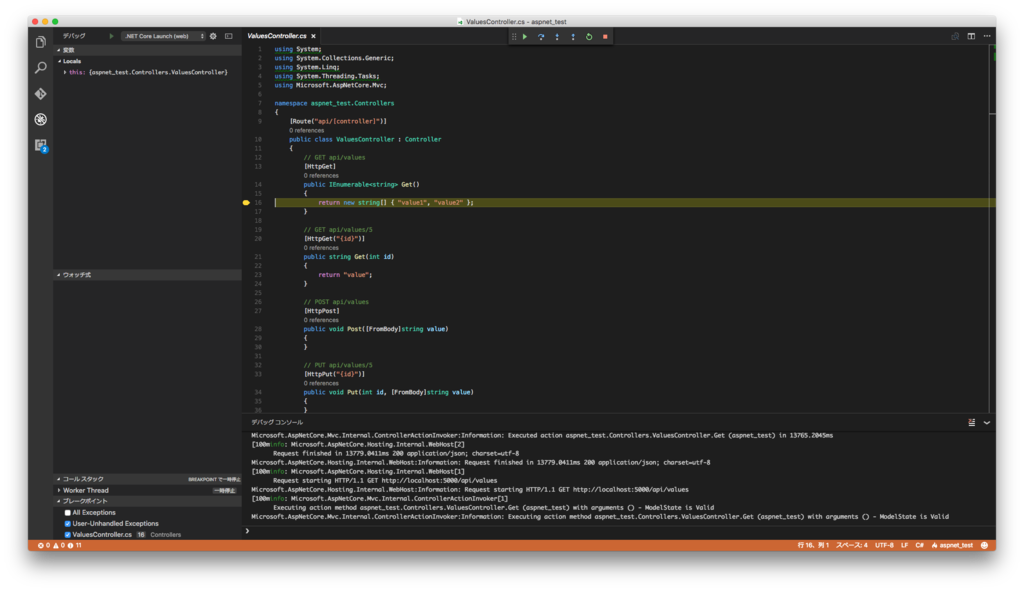
Controllers/ValuesController.cs を見るとアクセス可能なAPIがわかります。
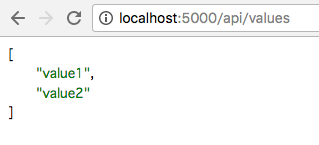
試しに、 http://localhost:5000/api/values にアクセスしてみます

VScodeの場合左のメニューにあるデバッグマークからのデバッグ実行でもアプリ起動可能です。
こちらから実行させた場合、ブレークポイントなどもはれてデバッグがはかどります。

おまけ
リリースビルドする方法
$ dotnet build -c Release